クラウド導入日記(1) ~Google App Engineに登録してみる~
どうも、うしねずみです。
最近趣味で走らせているプロジェクトがありましてそこでWebサービスを作ろうという話になっています。試算してみるとかなりサーバーのリソースが必要だということが分かりましてさらにユーザ数とその増加のペースが読めないということになりました。
共用じゃないレンタルサーバー借りると高いし急速なユーザ増加に対応するのは骨が折れそう。
これはもうね。
世の流行りのね。
クラウド使うしかないよね。
っていうか使ってみたいだけかも。
まあ何はともあれやってみようということでしばらくクラウド導入の話を書いていこうかと思います。かなりスローペースで進むとは思いますが気長に見守ってください。
初回は「Google App Engine(GAE)への登録」です。
1、まずは、何はともあれGAEのサイトにアクセスしましょう!
そして右上の「スタートガイド」のところからログインを選択します。
すると「Googleアカウントでログインしてくださいよー」と言われるので、ログイン。
(Googleアカウント持ってない人はそれを作るのが先です)
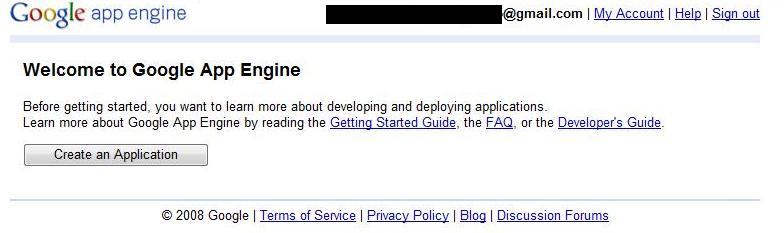
すると次のような画面に飛びます。
2、Create an Applicationボタンをクリック
「Getting Started Guide」とか「FAQ」とか「Developer’s Guide」とか読んで勉強してくださいねって書いてある。後で勉強することにして、Create an Applicationボタンをクリック。
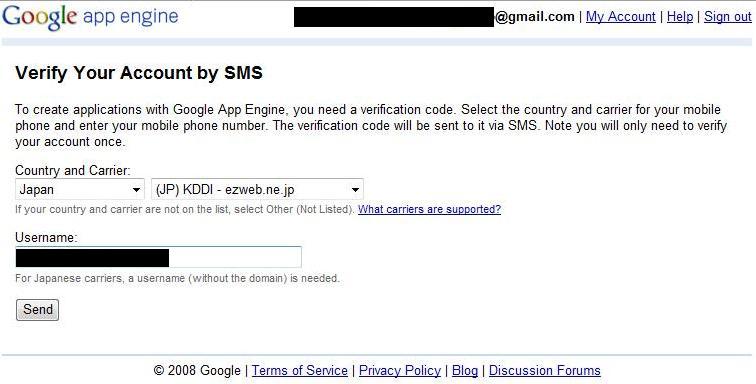
3、携帯メールを使って個人認証
GAEのアプリケーションを作るには確認コードが必要です。国と携帯のキャリア(ドコモとかauとか)を選んで携帯の番号を入れてください。SMSを使って確認コードを送ります。(確認コードで)認証するのは(最初の)一回だけです。
って書いてある。

「携帯の番号入れろ」って言われているのに「Username」と書いてあって何を入れたらいいか迷う。
とりあえず自分の名前をローマ字表記で入れてみた。
すると
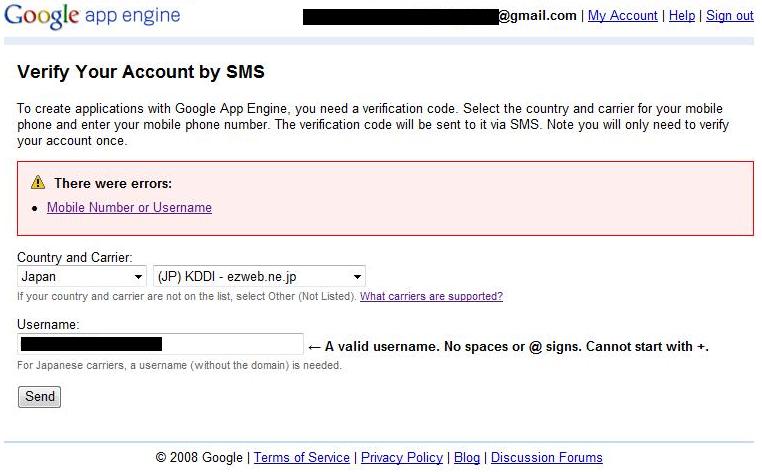
「Mobile NumberかUsernameを入れなきゃだめでしょ!」
って怒られる。

いや、Usernameって何すか。。。って思いながら携帯の番号を入れてみる。
すると
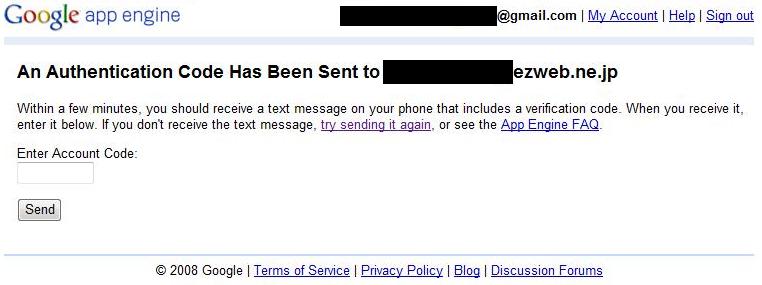
「携帯の番号@ezweb.ne.jpにメール送りました。確認してください。数分しても届かなかったらもう一度トライ!」
的なことを言われる。

いや、「携帯の番号@ezweb.ne.jp」に送っても届かんだろ、と思ったので再トライ。
つまり、携帯のメールアドレスの@より前の部分(@は含まない)を入れるのが正解のようです。
4、確認コードを入力
そしたら一瞬で携帯にメールが来たのでそれに書いてある確認コードを前の図の「Enter Accout Code:」ところに入れてsendボタンを押す。
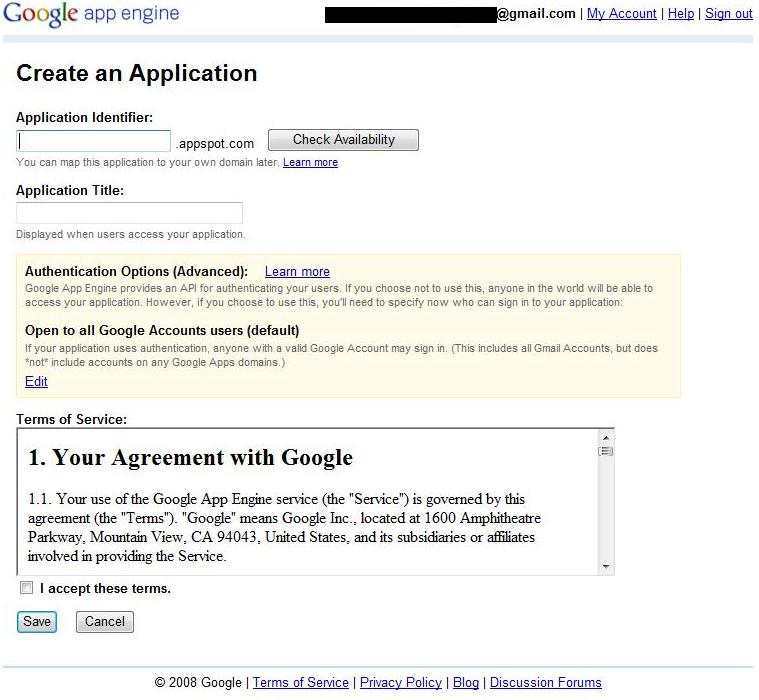
5、Application ID とApplication Titleを決める
好きなIDを入れてみてCheck Availabilityボタンを押して空きIDかどうかをチェック。空いてたらApplication Titleも入力して、規約を読んで「I accept these terms」をチェックしてSaveボタンを押す。

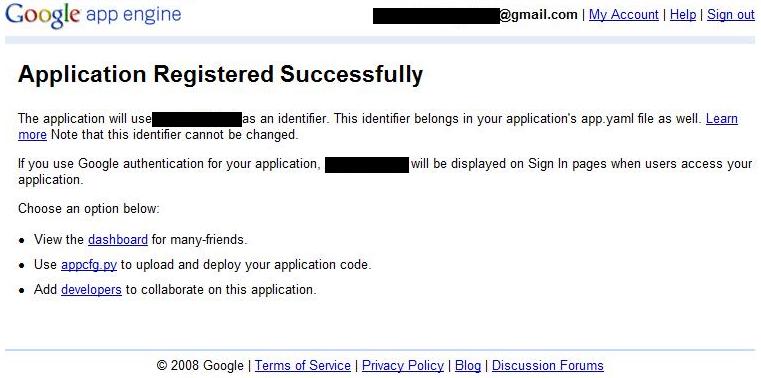
6、無事完了!
以下のような画面が出れば無事完了。

dashboadを押すと自分のダッシュボードに飛びます。
今回はこんなぐらいで。
次はAmazon EC2の方も登録してみたいと思います。
-
前の記事

Google Chromeの「要素を検証」が便利 2009.07.11
-
次の記事

Launchyが強制終了される(ウイルスバスターのせい) 2009.07.12